Making decisions

First, let’s learn how to do some basic comparison
The relational operators:
3 > 2 // true
8 < 5 // false
9 >= 13 // false
6 <= 6 // true
Use the strict equality operator to determine if two values are equal:
2 === 5 - 3 // true
89.0 === 89 // true
10 === '10' // false
'hello' === 'Hello' // false
true === false // false
There’s a strict inequality counterpart:
2 !== 5 - 3 // false
89.0 !== 89 // false
10 !== '10' // true
'hello' !== 'Hello' // true
true !== false // true
No two objects have the same value, even if they look alike:
const obj1 = { prop: "value" }
const obj2 = { prop: "value" }
console.log(obj1 === obj2) // false 😕
But, same object, same value:
const obj1 = { prop: "value" }
const obj2 = obj1
console.log(obj1 === obj2) // true
Let’s get to making decisions now.
The if statement
if (expression) {
statement1
statement2
...
}
if (expression) {
statement1
statement2
...
}
If expression is true, execute the statements in the braces. Otherwise, ignore the statements.
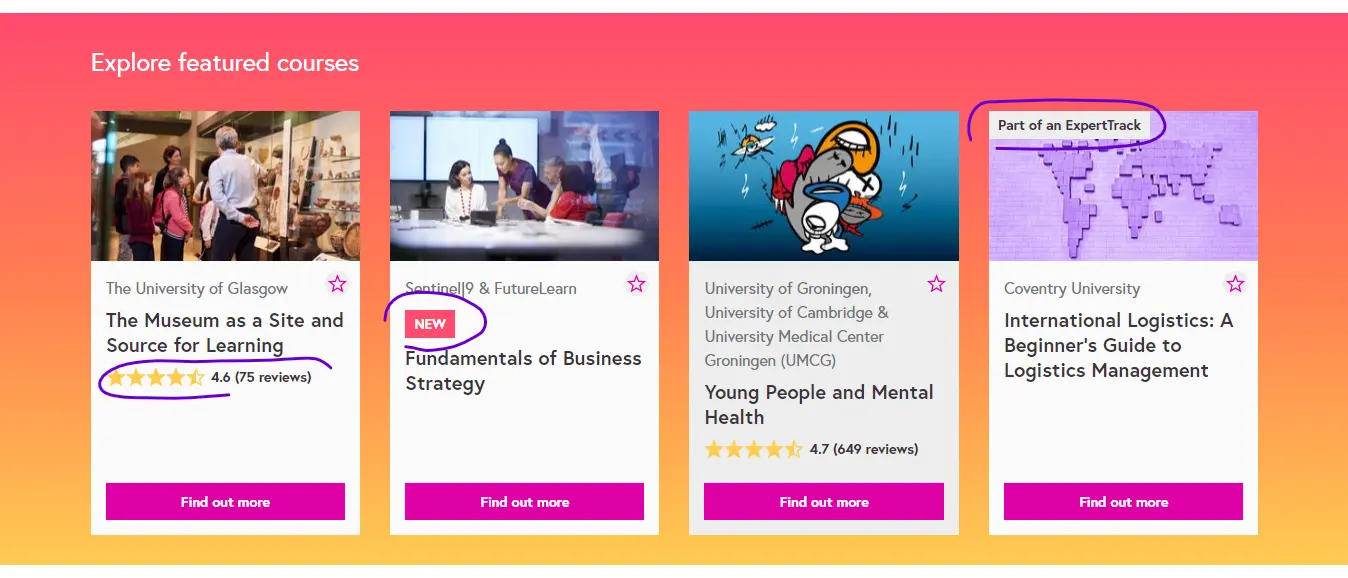
Let’s consider the FutureLearn example.
We represented a course like so in the previous lesson:
const course = {
title: 'The Museum as a Site and ...',
rating: 4.6,
reviewsCount: 75,
isNew: false,
isPartOfAnExpertTrack: false,
}
Let’s determine if the course has a rating:
const course = {
rating: 4.6,
// ...
}
course.rating !== 0 // true
Now we can act accordingly:
const course = {
rating: 4.6,
// ...
}
if (course.rating !== 0) {
console.log(`Rating: ${course.rating}`)
}
Let’s add some logs around the if statement for clarity:
const course = {
rating: 4.6,
// ...
}
console.log('Before decision')
if (course.rating !== 0) {
console.log(`Rating: ${course.rating}`)
}
console.log('After decision')
Here’s the output:
Before decision Rating: 4.6 After decision
What if the rating is 0?
const course = {
rating: 0,
// ...
}
console.log('Before decision')
if (course.rating !== 0) {
console.log(`Rating: ${course.rating}`)
}
console.log('After decision')
Then the output is just this:
Before decision After decision
How do we print a different message?
else
const course = {
rating: 0,
// ...
}
console.log('Before decision')
if (course.rating !== 0) {
console.log(`Rating: ${course.rating}`)
} else {
console.log('No rating')
}
console.log('After decision')
The result:
Before decision No rating After decision
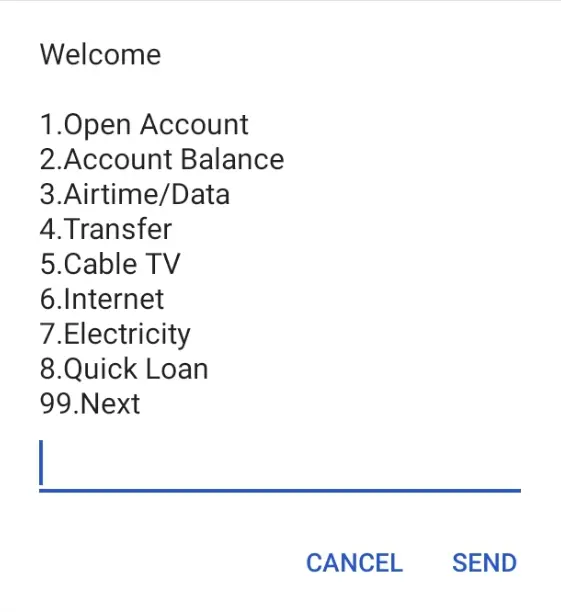
Let’s consider another example.
 A USSD menu with different options to choose from.
A USSD menu with different options to choose from.
How do we express the several alternatives?
else if
const choice = 1 // Could be any other number
if (choice === 1) {
console.log('Open Account')
} else if (choice === 2) {
console.log('Account Balance')
} else if (choice === 3) {
console.log('Airtime/Data')
} // ...
You can use a final else to handle any other choice:
if (choice === 1) {
console.log('Open Account')
} else if (choice === 2) {
console.log('Account Balance')
} else if (choice === 3) {
console.log('Airtime/Data')
} // ...
else {
console.log('Invalid choice')
}